Click to Call
How to Add a Click-To-Call Button to Your Website
In a rush? Jump to our click to call link generator!

Click to Call refers to a link on a digital document such as a website, an email signature or a pdf document, that links to a phone number instead of a web page or an email address.
Clicking a click-to-call link opens up the device’s dialing application with the number prefilled, ready to dial the phone number from the link.
Where to use Click-to-Call Links?
- Websites
- Email signature
- PDF document
- Basically any digital document!
Article background:Ever since we developed the Call Now Button plugin for WordPress back in 2012, people have asked me what click to call means. For that reason I decided to write an article that explains everything there is to know about click to call.
In this article we’ll explain everything there is to know about click to call including practical code examples to copy and paste directly into your own work. The main topics of this article are:
- What is click-to-call?
- Click to Call Generator
- Why should I use click to call?
- How to create a click-to-call link?
- Adding a click-to-call button to your website
What is click-to-call?
As explained briefly above, click-to-call is a digital action that describes the process for initiating a phone call. This is generally in the form of a text link or a button. Click to call improves the accessibility and the overall user experience (U/X) of a web site. Instead of asking the visitor to copy and paste a phone from the site, it allows them to dial a phone number with a single click.
Click to call on mobile
Click to call is particularly beneficial to your mobile traffic as they’re already holding their phones. Also selecting text in order to copy it to the phone application can be an annoying process on a mobile phone. Text is often too small or fingers are too fat to select the entire phone number and nothing else.
The presence of a link or button that removes the hassle making this literally as easy as a single tab is obviously a great plus.
Click to call on desktop
A click to call link can also be useful for visitors looking at your website on desktop and laptop devices, however, this does require the presence of an application that is able to execute phone calls. You also need an active internet connection for this to work. Dialing from a desktop or laptop device is possible via VOIP. VOIP stands for Voice over Internet Protocol. Apple devices have Facetime installed by default which is able to handle phone calls. Windows and Linux devices might not have a default application for making phone calls. These operating systems require the user to install special software to enable this functionality.
The latest versions of Windows have an application that allows Android users to perform phone calls from their computer. This application is called Phone Link app (previously called Your Phone app) and requires a bluetooth connection with your phone. This phone application also requires that you install the Phone Link app on your Android device. When setup it basically uses the calling capabilities of your phone but the speaker and mic of your pc are used for the conversation.
Here are a couple of Windows applications and web based applications that allow you to make phone calls. Just to be clear, these apps make it possible to dial a phone number (land line of cell) from your desktop. App to app conversations such as WhatsApp voice are not included here.
- Skype
- Jabber
- CitrusTel (requires Google Chrome or Opera browser)
- Google Voice
- Zoho Voice
- TextNow
- VoipDiscount
- PopTox
- Globfone
Some of these are paid services. Do your own research to find the best application for your use case.
Click to Call Link Generator
In a hurry and you don't want to read? Use the form below for generating a click to call link!
Quickly generate your click-to-call html link which you can paste on your website, in your email signature, your documents, presentation slides, PDFs or any digital document that accepts html input.
Why should I use click to call?
Adding a click-to-call link to your website or other digital document offers many benefits. Obviously it depends on your situation, but if you want consumers of your digital content to be able to contact you, adding a phone link makes that incredibly easy. Here’s an overview of the biggest
Easier
Click-to-call links make it much easier to contact you by phone. Making a phone call can be more convenient than filling out a contact form or sending an email.
Better User Experience (U/X)
Click-to-call links allow customers to get the information they need much faster, which improves their overall experience with your business.
Increased conversion rates
Click-to-call links make it easy for customers to contact businesses. Removing obstacles for customers to contact you has a positive impact on your conversion rates. You make it easier for customers to take action.
Mobile accessibility
Click-to-call links are especially useful for mobile users, who may prefer to call a business rather than fill out a form on a small screen. So adding a phone link improves the accessibility for your mobile users.
Data
You can track the number of clicks on click-to-call links, which provides valuable insights into customer behavior. Most analytics tools such as Google Analytics allow you to set up event tracking and attach conversion goals to link clicks.
Better customer service
Click-to-call links can help businesses provide better customer service by making it easier for customers to reach out with questions or concerns.
Improved credibility
Including a click-to-call link on your site will enhance your business's credibility. It shows that you are available and willing to interact with your customers.
Greater convenience
Click-to-call links allow customers to easily contact businesses without having to remember phone numbers or getting frustrated trying to copy a phone number from your contact page on their cell phones.
More inbound calls
Click-to-call links can lead to an increase in call volume which is great for sales. Especially considering that phone leads are of the highest quality leads as they generally convert best.
How to create a click-to-call link?
A click-to-call link is a hyperlink to a phone number. If you’re familiar with html this will be incredibly easy; if you’re not, this will just be easy. Let’s dissect a html hyperlink.
The html anchor tag
A link is a clickable element like text or an image, contained by an opening and a closing anchor tag. This would look something like this:
<a>text</a>
This is a valid anchor tag, but it needs a special hypertext reference attribute that tells it where it should link to. The hypertext reference attribute is shortened to href.
The tel: protocol
To create a link that points to Google, we would write <a href="https://www.google.com">link</a>. This is what a standard link looks like. By default, the href attribute points to a web page. If you would just replace the url with a phone number, your browser would think it’s a web url which will obviously break. So we need to tell it that it’s a phone number. You do so by adding the tel: protocol at the start of the phone number.
Click to call html code
Now you have all the elements needed to create a html click-to-call link. Putting it all together this is what the click to call html code would look like:
<a href="tel:1234567890">Call us</a>
You can copy the link above and adjust it to your own needs, or use the click-to-call link generator above.
Click to call image
In the click-to-call example above the user will see a text link which can be clicked to initiate a phone call. Replacing the text with an image, will result in a click to call image. It makes the image clickable and links the image to the phone call.
The tag name for adding images in html is <img> there’s a source src attribute that contains the url of the image. An image tag in it’s shortest form would look something like this:
<img src="http://www.example.com/image.png" />
If you replace the text from the click-to-call link above with the image tag, you’ll have a clickable image that starts the phone call.
Putting all of this together, this is what the html click-to-call image link would look like:
<a href="tel:1234567890">
<img src="http://www.example.com/image.png" />
</a>
Please note that there are additional attributes that can be added to both the image and the link that are recommended, however they are not required and this example will work.
The click-to-call button
Links are great for making content in a paragraph interactive. It allows people to do deeper into a topic as it enables you to link to content that explains elements of an article. Wikipedia is a great example of this where many words inside paragraphs link off to articles that further explain these concepts.
This can be the same for a phone number but generally the content explains your business and you want people to call you so you can interact with them and potentially complete a sale or solve a problem. For that reason, the phone link is more like a call to action: it’s a link to an action that you want your visitors to take.
Turning a click-to-call link into a button can be done with an image as described above. It can also be done with CSS styling or through a combination of the two. Our Call Now Button is a great example of this: it’s an always visible floating phone button. It’s fixed to a specific position on the screen and while the user can scroll through the content, the click-to-call button remains visible at all times. It’s stuck to the phone screen instead of the website’s content.
Creating a click-to-call button
Most of the work when creating a click-to-call button is done with CSS. Let’s look at the CSS code to achieve these things. We start with the click to call html code we created earlier:
<a href="tel:1234567890">Call us</a>
Now we need to apply CSS styling to this link. First we need a selector to attach CSS to this link. Because we don’t want the styling to be applied to all links on a page (or all phone links), we’ll add an id name id="click-to-call-button" to the phone link that we can use as a selector. So the html link we’re going to style is this one:
<a id="click-to-call-button" href="tel:1234567890">Call us</a>
Without CSS this looks something like this: Call us
Looks can vary and are dependent on any pre-existing styling that’s already active to the page
Button CSS
Now that we have a class name that we can use as our selector, the basis will look like this:
The CSS styling we add between those curly brackets will be applied to the link. The following will turn the phone link into a clear green button:
With this CSS applied the link has now become a button:
Positioning the button
If you want the click-to-call button to always be visible and sit at a fixed position in the bottom right corner of the screen, add the following lines to your CSS:
Adding a click-to-call button to your website
How to add a click-to-call button to a website? There are multiple ways to add the call button or link to your site. If you’re comfortable getting your hands dirty in the source code of your website, you could add the html code and the optional CSS styling yourself. If you work with a web designer or agency you could ask them to add this for you.
This method is quite straightforward for a plain html website, but most websites nowadays are built on a CMS (a content management system). And looking at their market shares, it will likely be on WordPress. So let’s start with that one.
Adding a call button to your WordPress website
You have a number of options for adding a click to call button to a WordPress website. This mostly depends on 2 things:
- Should the button be part of a specific page, or should it be visible on all (or most) pages?
- Do you want to edit code or do you prefer a no-code solution?
The no-code option for an always visible floating button
The most common way for adding additional features to a WordPress website is via plugins. WordPress has a large plugin library which offers a code-free solution for pretty much anything. A click-to-call button is no different.
The most popular WordPress plugin for adding a call button is the Call Now Button which has over 200.000 active users. It’s been around since 2012 and is rated 5 stars. No wonder it’s so popular.
Installing the WordPress plugin
- Inside your WordPress admin dashboard you go to the plugins section and click Add New at the top of the page.
- In the search bar you enter
Call Now Buttonand it will appear as the first option. - Click Install Now and then Activate to enable the plugin.
A new menu item called Call Now Button is added to the side navigation of the admin dashboard.
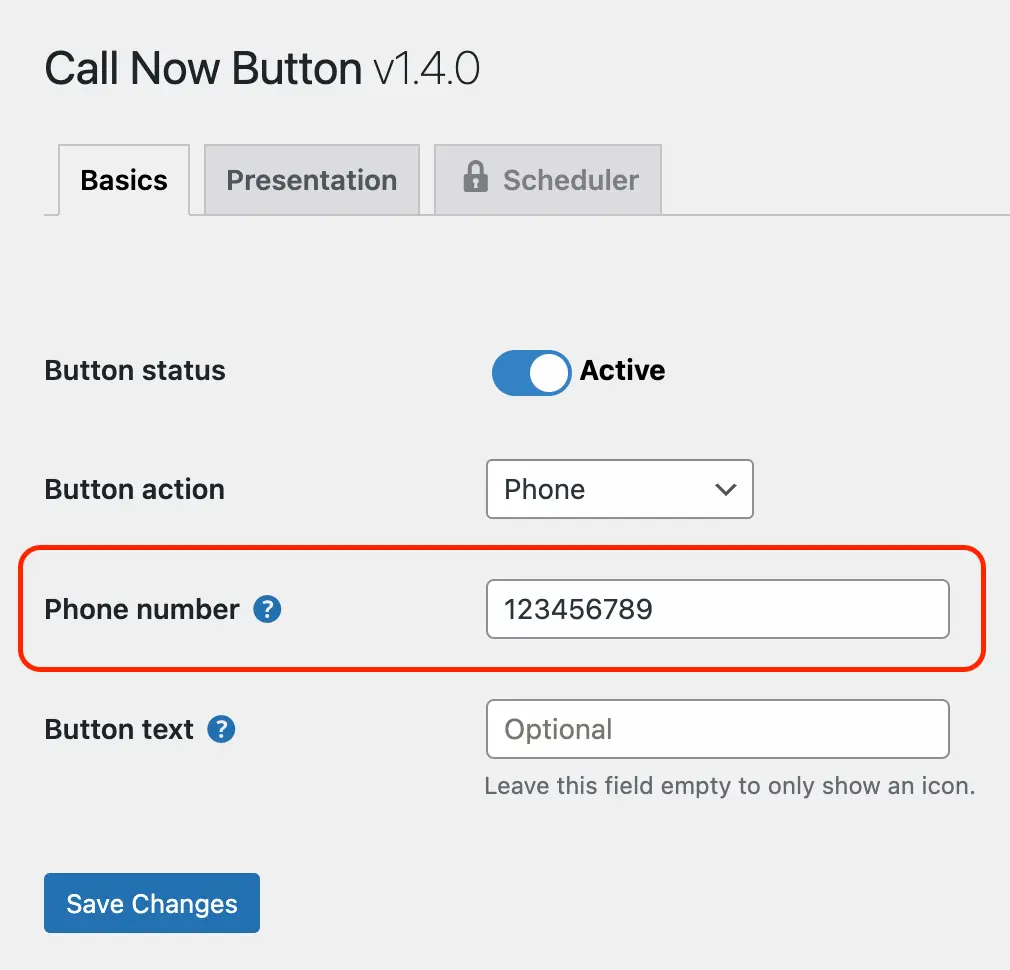
- Click the Call Now Button item in de the side navigation of the admin dashboard.
- Enter your Phone number which is the only information required for the button to work.
- Make sure the status toggle is set to active and click Save Changes.

That’s it. You now have a click-to-call button floating in the bottom right corner of all your pages.
Obviously you have additional options to change color, position, size, add a label and even to enable click tracking in Google Analytics.
Adding a click to call button with website builders Divi and Elementor
There are also popular WordPress website builders that allow you to visually build your website. These extensions sit on top of WordPress and are used by many people. These website builders have so much functionality built-in that they do allow you to create a click-to-call button yourself. However, it’s a lot more work to match the looks and functionality that the Call Now Button plugin just offers out of the box.
If you like tinkering with these tools you will be able to do this without a plugin or writing a single line of code. Problems arise when you want to apply conditions for displaying your buttons on a subset of your pages. And adding a scheduler becomes virtually impossible. And when you want to make a change after some time, you will have to go through the process again because you have probably forgotten how you did this months ago…
Luckily these website builders can also allow you to add other plugins like the Call Now Button, to make this process easy again. Overall, when using WordPress, the best and easiest way to add a click to call button (and manage it later) is through installing the Call Now Button plugin.
The no-code option for a click-to-call link inside your post or page
If you want to add a click-to-call link in the content on your contact page for example, then there’s no need for any plugins. Here's how to create a click to call link in the WordPress page editor:
- Start by typing the text you want to link to the phone number in the WordPress page/post editor.
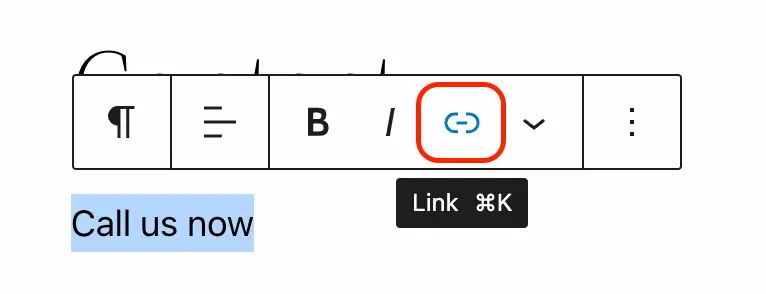
- Select the text and click the link icon above it.

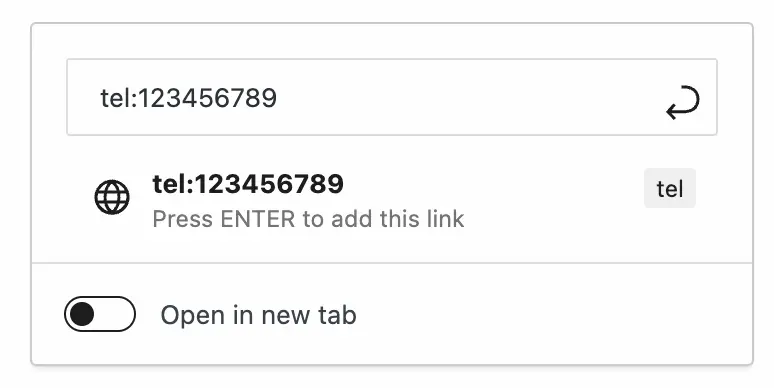
- Now the link editor window appears. Here you enter the phone protocol followed by the phone number. E.g.
tel:123456789and hit the enter key.

After you’ve published the page, your visitors will be able to click the link to start the phone call.
Give your website the only button it needs!
And get ready to triple* your inbound business!
*C. Mansfield from Manco Media (UK) reported his phone calls/messages trippled after installing it.